Acabei de adicionar o seguinte ao meu arquivo de configuração do Apache:
AddOutputFilterByType DEFLATE text/html text/plain text/xml
Como verifico se está realmente funcionando? Nada no navegador informa se a página contém conteúdo compactado com gzip.
apache-2.2
configuration
compression
Alex R
fonte
fonte

-H ..por--compress.-Iopção, há uma diferença entre-H 'Accept-Encoding: gzip,deflate'e--compress. O último descompacta o conteúdo de saída. (ver esta resposta stackoverflow.com/a/8365089/162178 )de maneira simples, você pode usar o google chrome, abra o menu Ferramentas> Ferramentas do desenvolvedor e veja esta imagem
se você desativar a compactação, não verá o texto gzip
espero que ajude
fonte
O Fiddler2 pode ajudar com isso. Acenda e olhe para o inspetor. Também pode indicar quais tamanhos de arquivo você está vendo. Além disso, você pode configurá-lo para decodificar automaticamente se tiver problemas relacionados à compactação no navegador.
Nota: esta resposta agora é CW - atualize com mais informações, se desejar (não tenho tempo agora!)
fonte
Eu uso a ferramenta de compactação HTTP no whatsmyip.org regularmente.
Outra solução é usar o Lynx. Fácil de instalar no Linux a partir de repositórios e acho que você também pode obter versões do Windows. Basta executar o comando:
Em seguida, verifique se há uma linha dizendo
Content-Encoding: gzip.fonte
Há um serviço da web que criei especificamente para esse fim. Eu queria uma maneira fácil de verificar o gzip (em todos os recursos de um site) sem precisar procurar no inspetor ou usar plugins de navegador.
gzipWTF - a maneira mais fácil de verificar o gzip
fonte
A extensão LiveHTTPHeaders do Firefox é seu amigo. Você pode examinar o cabeçalho "Content-Encoding" e procurar "gzip".
fonte
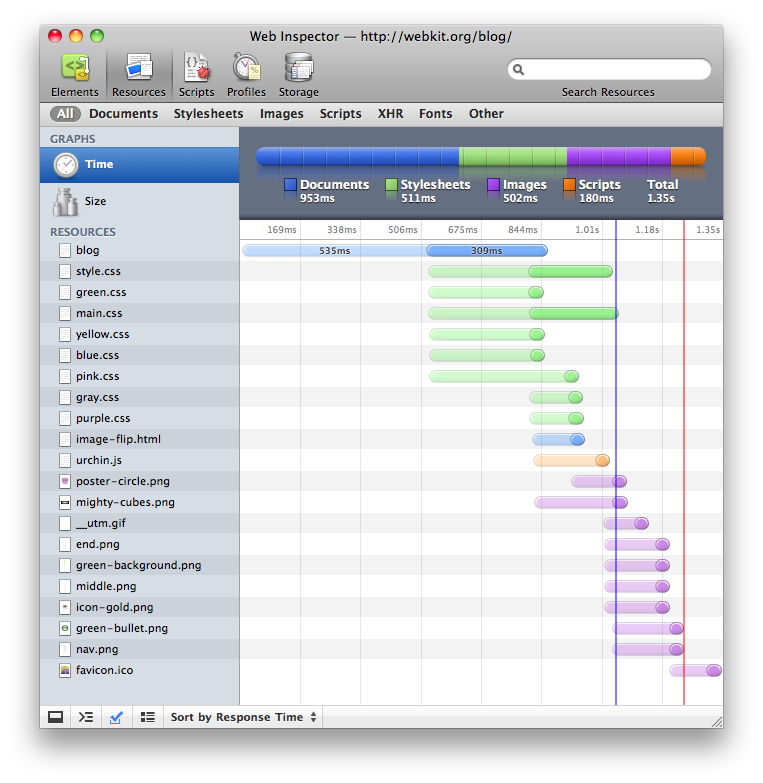
Se você usa o Safari com o menu de desenvolvimento ativado, pode usar o inspetor da web
O inspetor da Web mostra graficamente os tempos de carregamento da página e os tamanhos dos arquivos para que você possa testar antes de ativar a compactação, registrar os tamanhos e depois testar e comparar.
Screeshot através do blog webkit.org.
fonte
Eu recomendo o complemento Web Developer para o firefox. Ele pode mostrar os cabeçalhos de resposta, o que é muito útil para depurar outros problemas também.
Por exemplo:
.. o que indica claramente que a resposta foi compactada. Os cabeçalhos também são muito úteis na depuração de problemas com outros itens relacionados ao cabeçalho, como eTags e expires.
fonte